Привет, Мир! Продолжаем осваивать контейнеризацию. В первой статье мы с Вами установили docker и compose, а так же установили один из инструментов управления контейнерами — portainer. В данной же статье я Вас познакомлю с еще одним приложением, помогающим в управлении Вашего пространства с контейнерами. Погнали!
Что такое Dockge
Недавно, просматривая просторы популярного видеохостинга, я наткнулся на описание инструмента для управления контейнерами — Dockge. Сразу отметил несколько отличительных особенностей от используемого мной Portainer-а и решил его попробовать. Давайте расскажу Вам подробнее!
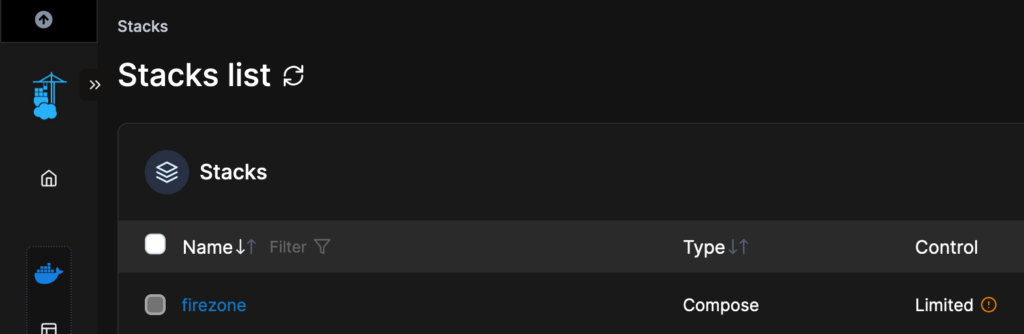
Первый значимой и самой заметной чертой является управление всеми compose стеками, даже не развернутыми в самом dockge. Portainer так не умеет:


Таким образом, если у Вас уже есть развернутая среда с контейнерами, тогда Вы сможете ими управлять.
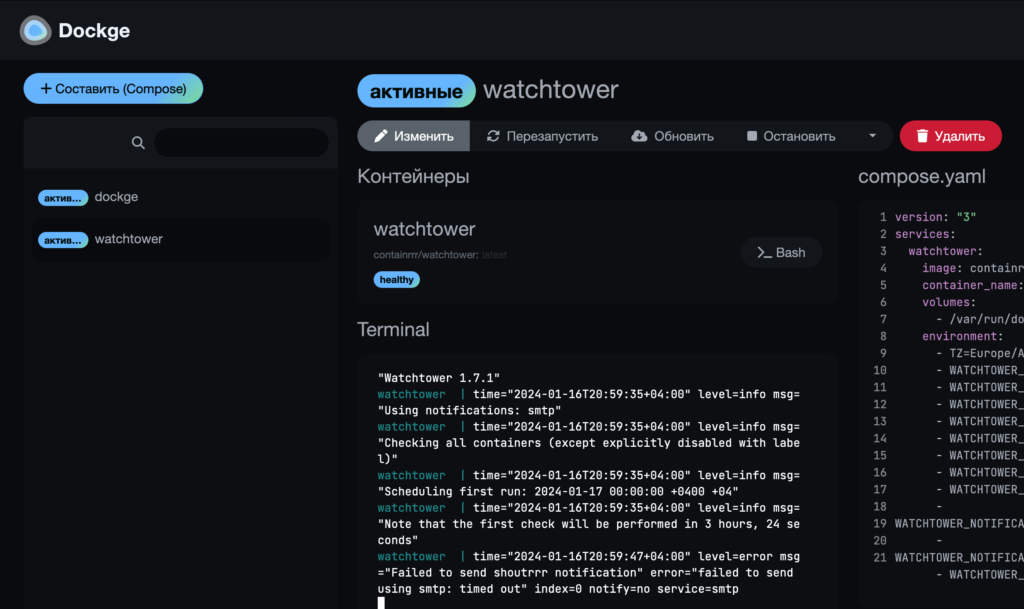
Второй фишкой является простота интерфейса. А все это из-за опыта разработчика, полученного при разработке предыдущего приложения — Uptaime Kuma. Его-то как раз мы и развернем для примера в Dockge.
В интерфейсе очень приятно работать и вся необходимая информация находится сразу перед глазами. К примеру, в Portainer приходилось жать кнопочки для правки и логов контейнера. Здесь все на виду:

А еще есть фишка с преобразованием строки docker команды в compose файл:

Заинтриговал? Тогда пора нам развернуть контейнер с этим приложением!
Установка Dockge
Разработчик предлагает нам 2 пути запуска: стандартный и кастомный файл compose. Команды с стандартными параметрами выглядит так:
# Create directories that store your stacks and stores Dockge's stack
mkdir -p /opt/stacks /opt/dockge
cd /opt/dockge
# Download the compose.yaml
curl https://raw.githubusercontent.com/louislam/dockge/master/compose.yaml --output compose.yaml
# Start the server
docker compose up -d
# If you are using docker-compose V1 or Podman
# docker-compose up -dПри этом будут такие установки:
- Папка хранения приложений:
/opt/stacks - Порт интерфейса dockge:
5001
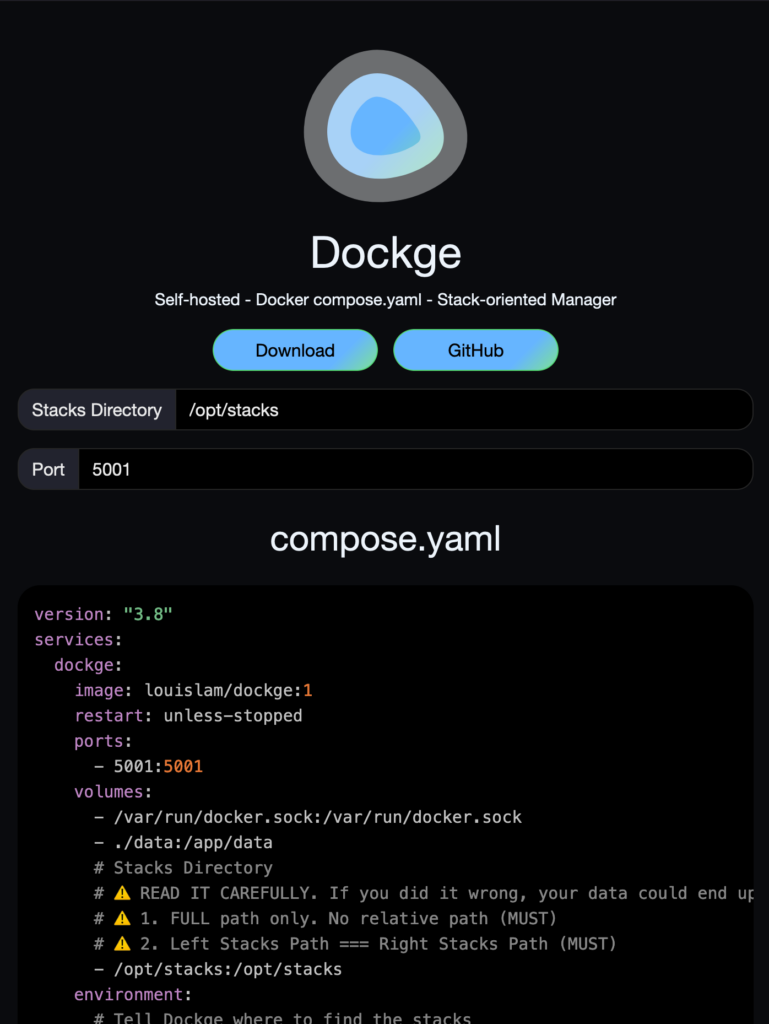
Нас же такой способ не устраивает и мы будем ковырять compose файлик. Но и тут разработчик дает нам инструмент для редактирования файла compose — https://dockge.kuma.pet

Вводим нашу папку и порт и копируем тело файла compose или ниже ссылку на него.
Итак, начнем. Создадим папку для хранения наших приложений, а за одно и папку для dockge:
sudo mkdir -p /apps/dockge/Перейдем в нее:
cd /apps/dockge/И создадим файл compose.yaml либо ручками:
sudo nano compose.yamlИ скопируем тело нашей конфигурации:
version: "3.8"
services:
dockge:
image: louislam/dockge:1
restart: unless-stopped
ports:
- 5001:5001
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./data:/app/data
# Stacks Directory
# ⚠️ READ IT CAREFULLY. If you did it wrong, your data could end up writing into a WRONG PATH.
# ⚠️ 1. FULL path only. No relative path (MUST)
# ⚠️ 2. Left Stacks Path === Right Stacks Path (MUST)
- /apps/:/apps/
environment:
# Tell Dockge where to find the stacks
- DOCKGE_STACKS_DIR=/apps/Или скачаем сразу файл при помощи ссылки:
# Download your compose.yaml
sudo curl "https://dockge.kuma.pet/compose.yaml?port=5001&stacksPath=%2Fapps%2F" --output compose.yamlТеперь можно запустить стек:
sudo docker compose up -dСогласно нашим настройкам WEB-интерфейс доступен по адресу — http://IP вашего сервера:5001
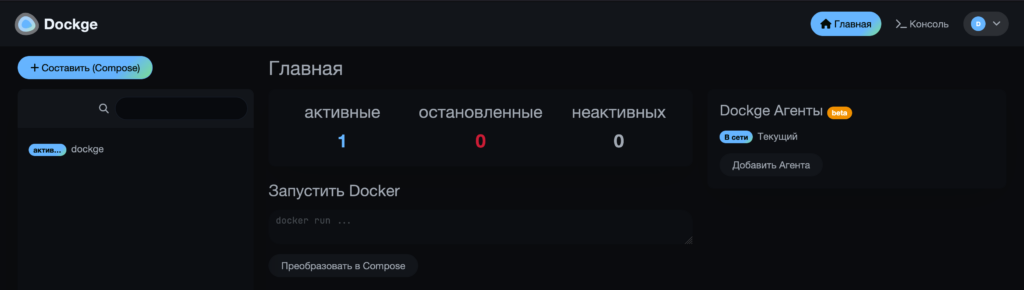
Вас встретит окно создания пользователя и пароля для работы с приложением. После Вы попадете на главное окно Dockge.

Попробуем запустить сой первый стек?
Запуск Uptime Kuma в Dockge
Заходим на страницу Uptaime Kuma и копируем docker команду для запуска:
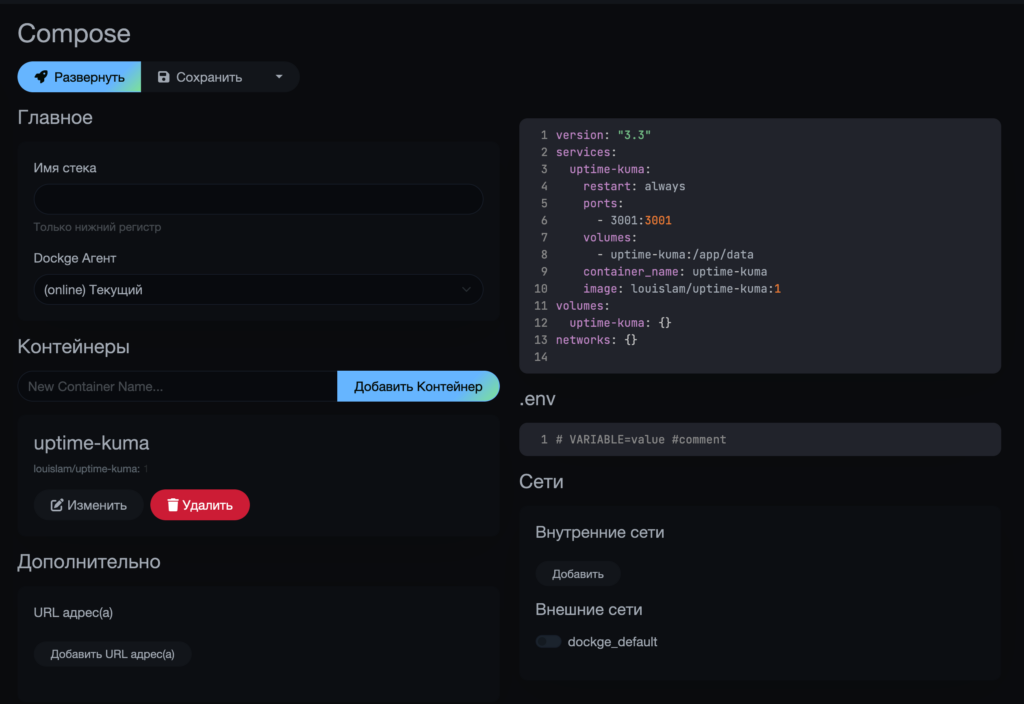
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1Вводим ее в поле «Запустить Docker» и жмем «Преобразовать в Compose». Получаем такую красоту:

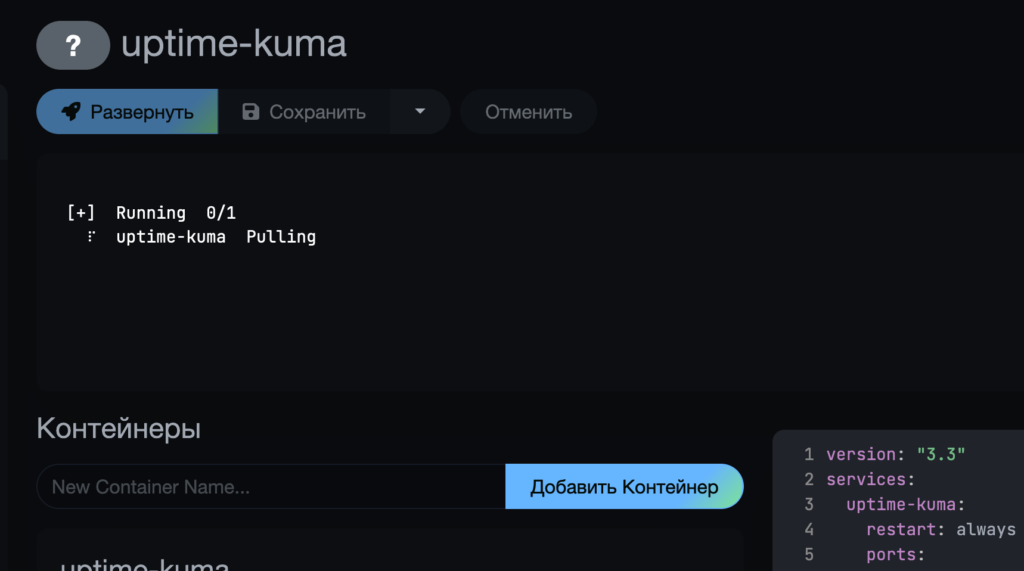
Можете отредактировать полученный файл справа или же сразу нажать кнопку «Развернуть» и сверху отобразится консоль с процессом развертывания данного compose файла:

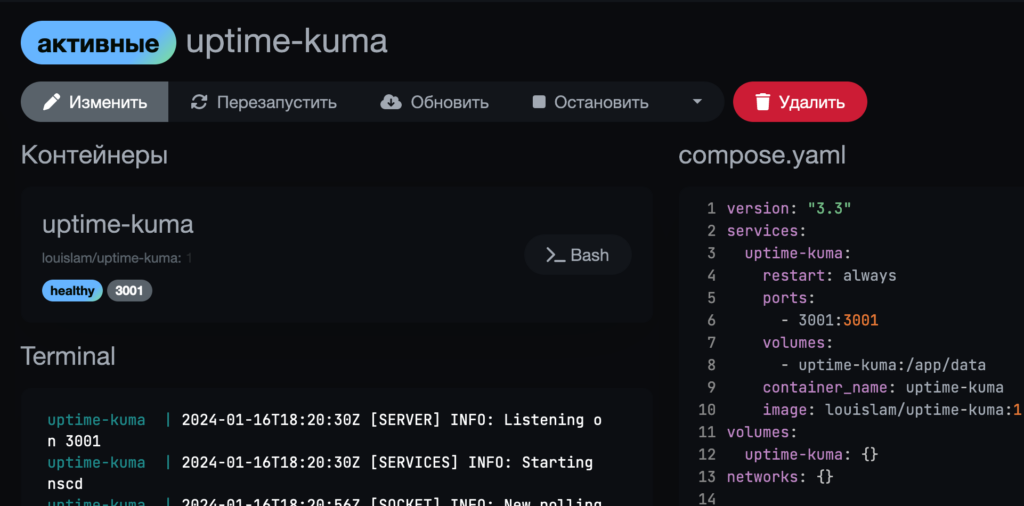
А, при успешном выполнении, Вас сразу перебросит на страницу приложения в Dockge с подробной информацией:

Круто, не правда ли? На этом задачи этой статьи выполнены, а дальнейшее знакомство с этими приложениями оставлю Вам как домашнюю работу. До встречи в новых статьях!
Так же не забывайте о возможности задать вопросы в комментариях или Telegram канале. До связи!

Ваш комментарий будет первым